IndexSearch Server Control
Use the IndexSearch server control to display a Smart Form’s search screen on any Web form. The control lets a site visitor search Smart Form content and displays the results.
Note: The xmlConfigID property identifies the Smart Form that appears on the page on which you are placing this server control.
See Also: XML Indexing
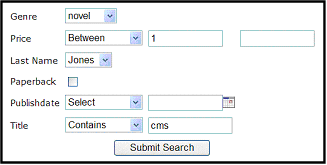
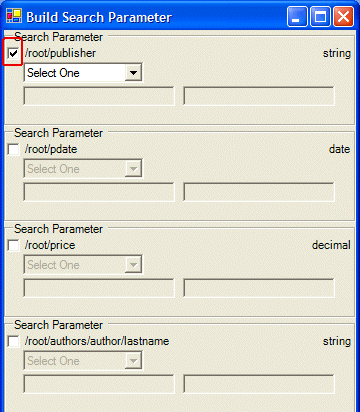
Below is a sample screen that the IndexSearch server control can generate.

Alternatively, you can predefine a search and have the results appear on a Web form via the SearchParmXML property. See Also: SearchParmXML Property
In addition, you can run an XML search programmatically. See Using the IndexSearch Server Control Programmatically Example and Predefined Search Results Replaced By Specific Search Results.
IndexSearch Server Control Properties
The IndexSearch server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type & Values |
|
Authenticated |
Indicates if you are logged in to CMS Explorer and can use it to browse to the folder needed for the FolderID property. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
ButtonImgSrc |
If you want to display an image on the submit button, enter the server path to it. |
String |
|
ButtonText |
Text that appears on the submit button. The default is: Search |
String
|
|
ContentParameter |
Checks the QueryString for the content block ID value and replaces the search with content when ID is specified. Leave blank to always display the search. None - Use default. |
String
|
|
CustomOrderBy |
Provide the XPATH of an indexed field to order search results by that field. For example, if your XPATH is /root/Event/Location/city, results will be sorted by city. Results can be ascending or descending based on OrderByDirection. If you enter an invalid XPATH, results will be ordered by rank. If you specify CustomOrderBy and OrderBy, the OrderBy property is ignored. |
String |
|
DisplayXslt |
Determines how search results display on the page. None - databind only ecmNavigation - lists the title of every content block in the folder See Also: Using the Collection Server Control ecmTeaser - lists the title of every content block in the folder plus the content summary See Also: Using the Collection Server Control Path to Custom Xslt - Enter the path to an Xslt that determines the display of the page Warning! If you specify an external file, it is strongly recommended that you do not store this file in your site's Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. |
String
|
|
EmptyResultMsg |
The resource file string that appears if the search returns no hits. The default value is: Your search did not match any documents. To learn about editing the resource file, see Procedure for Translating Workarea Strings. |
String
|
|
EncodeContentHtml |
Determines if HTML content is encoded when returned. True = Content HTML is encoded False = Content HTML is not encoded |
Boolean
|
|
FolderId |
The numeric id of the folder that you want to search. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site Any folder’s numeric ID. 0 (zero) is the root folder. The Recursive property determines whether the search includes this folder’s child folders. |
Long
|
|
Hide |
Use to hide output of the index search in design time and run time. For example, you want to pass the results to code behind for further manipulation. True = Hide results False = show results |
Boolean
|
|
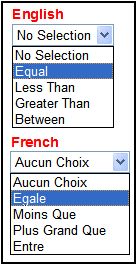
Labelafter Labelbefore LabelBetween LabelContains LabeldateBetween LabelEqual LabelExactPhrase LabelGreaterThan Labelinputdate Labelinputnumber LabelLessThan Labelon LabelSelect |
All properties let you change their label names. This is useful for multi-language issues. For example, if you have a French site, change Equal to Égale.
Examples of what the user sees on the site in French and English.
Note: These labels do not change based on the Language property’s setting. For example, setting the Language property to 1036 does not change these labels to French. |
String
|
|
Language |
Set a language for viewing index search results. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
LinkTarget |
Use to define a link’s behavior _blank - Causes the link to always be loaded in a new blank window. This window is not named. _self - Causes the link to always load in the same window the anchor was clicked in. This is useful for overriding a globally assigned base target. _parent - Causes the link to load in the immediate frameset parent of the document. This defaults to acting like “_self” if the document has no parent. _top - Causes the link to load in the full body of the window. This defaults to acting like “_self” if the document is already at the top. Useful for breaking out of an arbitrarily deep frame nesting. |
ItemLinkTargets
|
|
MaxResults |
The maximum number of content blocks returned (0=unlimited) |
Integer |
|
OrderBy |
The search results’ sort criterion. For example, to sort results by last modified date, choose Date Modified. Title - The content block title ID - The content ID number Date Created - The date the content block was created Date Modified - The date the content block was last modified AuthorLName - The last author’s last name AuthorFname - The last author’s first name StartDate - The GoLive Date Use the OrderByDirection property to determine the direction of the sort. |
String |
|
OrderByDirection |
The sort direction of the search results. Ascending Descending This property works with the OrderBy property. |
String
|
|
Recursive |
Determines whether the search uses the selected folder’s child folders. The folder is selected at the FolderID property. |
Boolean |
|
SearchParmXML |
Opens a new window that lets you predefine a search. For example, you want mystery books from a Acme Publishing published in the current year to appear on a Web page. To access the window click the gray button.
For more information, see SearchParmXML Property |
|
|
ShowSearchBoxAlways |
If set to false, the search box does not appear on PostBack. |
Boolean |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean
|
|
By default, this property is false, which means the search only finds content that matches all search criteria. So, the search criteria have an AND relationship. If set to true, content items that meet any search criterion are found. This is an OR relationship. |
Boolean |
|
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String
|
|
xmlConfigID |
ID of the Smart Form whose indexed fields appear on the search screen. |
Long |
SearchParmXML Property
Use the SearchParmXML property to create a predefined XML search whose results appear upon page load. Click the gray box in this property to open a window where you define the search. The window’s parameters are defined by the Smart Form Configurations selected at the xmlConfigID property.
If you are not logged in, this property launches the CMS Explorer login. For more information, see ”Using CMS Explorer to Browse Your Ektron CMS400.NET Site” on page 21-12
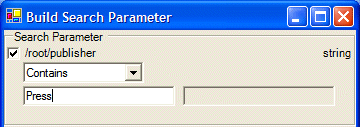
The following example uses the SearchParmXML property to create a list of books, based on publishers with “press” in their name.
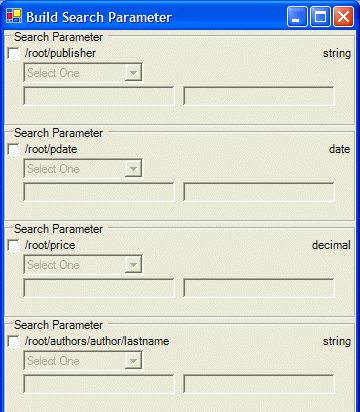
1. To activate the window, click the gray box in the SearchParmXML property.

2. The Build Search Parameter screen appears.

3. Click the check boxes for the parameters you want to search with.

4. Define the parameter.

The drop down box in this example contains the following variables:
Select One - Prompts you to choose a variable
Exact Phrase - Enter a phrase and search for that exact phrase within the XML content
Contains - Enter a word or phrase and search for any XML content that contains that word or phrase
5. Click OK.
6. Build the Web form.
7. Browse to the Web page in your browser.

8. The page shows XML content on your site that matches the parameters.
Using the IndexSearch Server Control Programmatically Example
Note: When creating an IndexSearch server control form using code behind only, the control must be connected with the page events. Otherwise, you cannot submit search parameters.
You can use the IndexSearch server control in code behind to manipulate how users view search results. The following example shows how to return values associated with an XPath. This example shows a list of book titles.
1. Open a Web form.
2. Drag and drop an IndexSearch server control onto it.
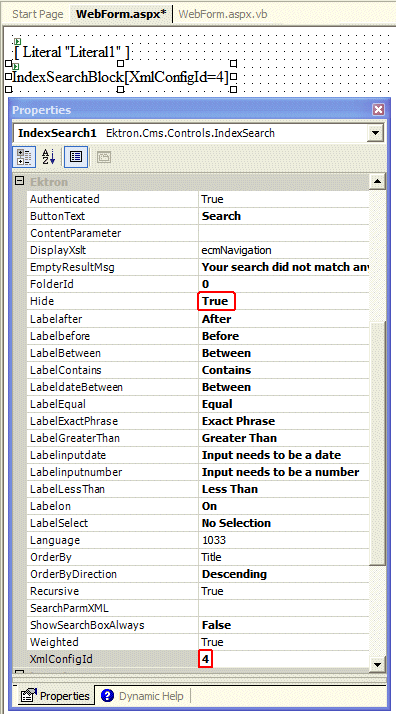
3. Set the properties in the properties window.
Note: In this example, the hide property must be true. Remember also to set the XmlConfigID. This example uses ID number 4.
4. Drag and drop a Literal on the Web form.

5. Add the following to the code behind.
IndexSearch1.Parm.XPath = "/root/subject"
Dim arStr As String()
Dim Str As String
Dim strRet As String
arStr = IndexSearch1.GetXPathValues("/root/subject")
For Each Str In arStr
strRet += Str & "<br/>"
Next
Literal1.Text = strRet
Here is a breakdown of the code.
|
Code snippet |
Description |
|
IndexSearch1.Parm.XPath = "/root/subject" |
Defines the parameter XPath location: |
|
Dim arStr As String() Dim Str As String Dim strRet As String |
Creates variables |
|
arStr = IndexSearch1.GetXPathValues("/root/subject") |
Sets the variable arStr as an array of the XPathValues |
|
For Each Str In arStr strRet += Str & "<br/>" Next |
The for next loop iterates through the array of XPathValues |
|
Literal1.Text = strRet |
Displays values on your Web form |
6. Build the project.
7. Browse to your web form.
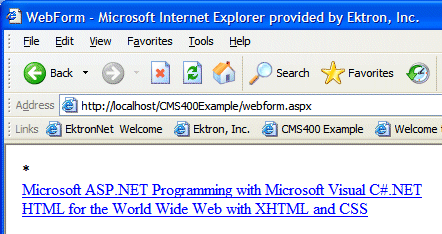
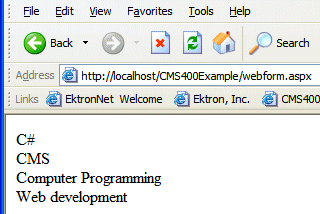
8. The list of book subject titles appears.

Predefined Search Results Replaced By Specific Search Results
This code behind example shows a predefined search appearing on a Web page, then being replaced by more specific search results. This example creates a hyperlink list of book publishers. When you click a specific publisher, it replaces the publisher list with a book list from that publisher.
Follow these steps.
1. Add an IndexSearch server control to a Web form.
2. Set the following properties:
DisplayXslt = ecmTeaser
Hide = True
ShowSearchBoxAlways = False
Weighted = True
XmlConfigId = 4
3. Add two Literals.
4. Add the following code to the Page Load Event in code behind.
Dim bRet As Boolean
If Request.QueryString("publisher") <> "" Then
IndexSearch1.Hide = False
IndexSearch1.Parm.XPath = "/root/publisher"
IndexSearch1.Parm.DataType = Ektron.Cms.Common.EkEnumeration.XMLDataType.String
IndexSearch1.Parm.SearchType =
Ektron.Cms.Common.EkEnumeration.XMLSearchRangeType.ExactPhrase
IndexSearch1.Parm.Value1 = Request.QueryString("publisher")
bRet = IndexSearch1.AddParm()
IndexSearch1.Search()
Literal1.Text = "<h1>Publisher " & Request.QueryString("publisher") & " - Books</h1>"
Literal2.Text = "<a href=""webform.aspx"">Back</a>"
Else
Literal1.Text = "<h1>Publishers</h1>"
Dim arStr As String()
Dim Str As String
Dim strRet As String
arStr = IndexSearch1.GetXPathValues("/root/publisher")
For Each Str In arStr
strRet += "<a href=""webform.aspx?publisher=" & Server.UrlEncode(Str) & """>" & Str & "</a><br/>"
Next
Literal1.Text += strRet
End If
5. Save your Web form.
6. Build your Web form.
7. Browse to the Web form in your browser.
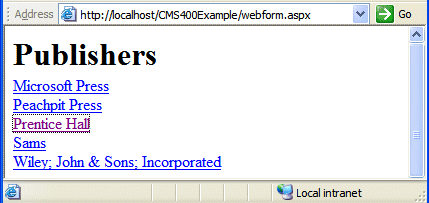
8. The list of publishers appears.

9. Click a publisher.
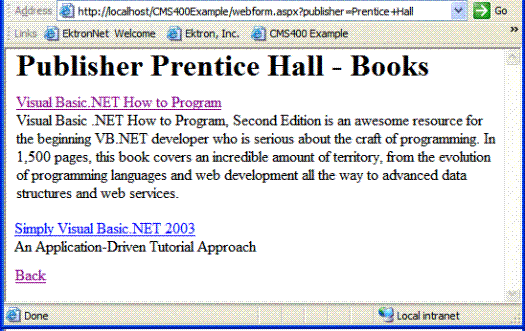
10. A list of books with teasers by that publisher appears.

Notice the second Literal now contains a hyperlink to go back.
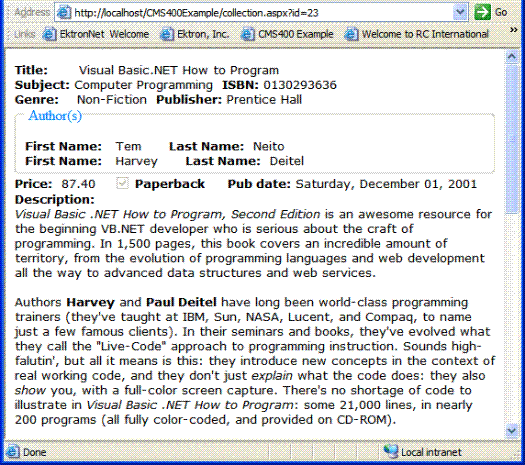
11. Click on a book.
12. The XML content for that book appears.

Turn Off Caching In Mozilla Firefox
When using Mozilla Firefox to perform an index search some parameters become cached. To prevent caching in Mozilla Firefox, add the following line to the Page Load Event in code behind:
Response.Cache.SetNoStore()
Setting Page Size for Smart Form Search Results
Paging support is available for XML Index Search results. You set the number of results per page in this Web.config file tag:
<web search>
<providers>
<add name="MSIndexDialectServer"
pageSize
If the number of results exceeds the pageSize value, the display terminates and the user see Next Page below the last entry.